Így csinálj weboldaladból AppGallery alkalmazást kódolás nélkül
A Huawei QuickApp megoldásával könnyen csinálhatsz weboldaladból egy alkalmazást, ami megjelenik az AppGallery-ben anélkül, hogy fejleszened kellene.

A cikkben azt mutatom meg, hogy egy WordPress alapú oldalból hogyan lehet csináli QuickAppet, azonban a megoldás nem csak WP-vel működik, számos más weboldallal is gond nélkül megy, ha annak használható mobilnézete van (akár külön mobil verzióval, akár reszponzív felülettel).
Mi az a QuickApp? Merülhet fel a kérdés jogosan. Az Android Instant apphoz hasonló megoldásról van szó, csak ezt a Huawei QuickAppnek hívja. Legegyszerűbben képzeljük el azt, hogy a weboldalunk megjelenik az AppGallery-ben, mintha alkalmazás volna, nem kell telepíteni, viszont hozzáadható alkalmazás ikonnal a telefon főképernyőjéhez. Megnyitáskor nem egy böngészős nézetet látunk, hanem csak a weboldal tartalmát, illetve a jobb felső sarokban egy villám ikont (a QuickApp jelét) és egy legördülő menügombot. Semmi csoda nincs ebben igazából, mégis hasznos lehet.

Van egy androidos alkalmazásod? Mutasd be a HuaweiBlogon!
Mindenek előtt készíts egy Huawei fejlesztői fiókot magadnak. Ha már Huawei telefont használsz, akkor valószínűleg van Huawei ID-d, ezzel be tudsz jelentkezni és fejlesztői fiókká alakíthatod. Ez azért hasznos, mert a telefon beállításaiban a Fiókcenterben lévő QR kód olvasóval le tudod szkennelni a dev portálon a bejelentkező kódot és így a telefonon jóváhagyhatod a bejelentkezést, nem kell hozzá se email címet, se jelszót pötyögni. A fejlesztői fiók lehet magán, vagy vállalati, számos adatot kér hozzá a Huawei, pár nap a jóváhagyása. Ha ez megvan, jöhet is QuickApp készítés!
Így csinálhatsz saját Huawei QuickAppet
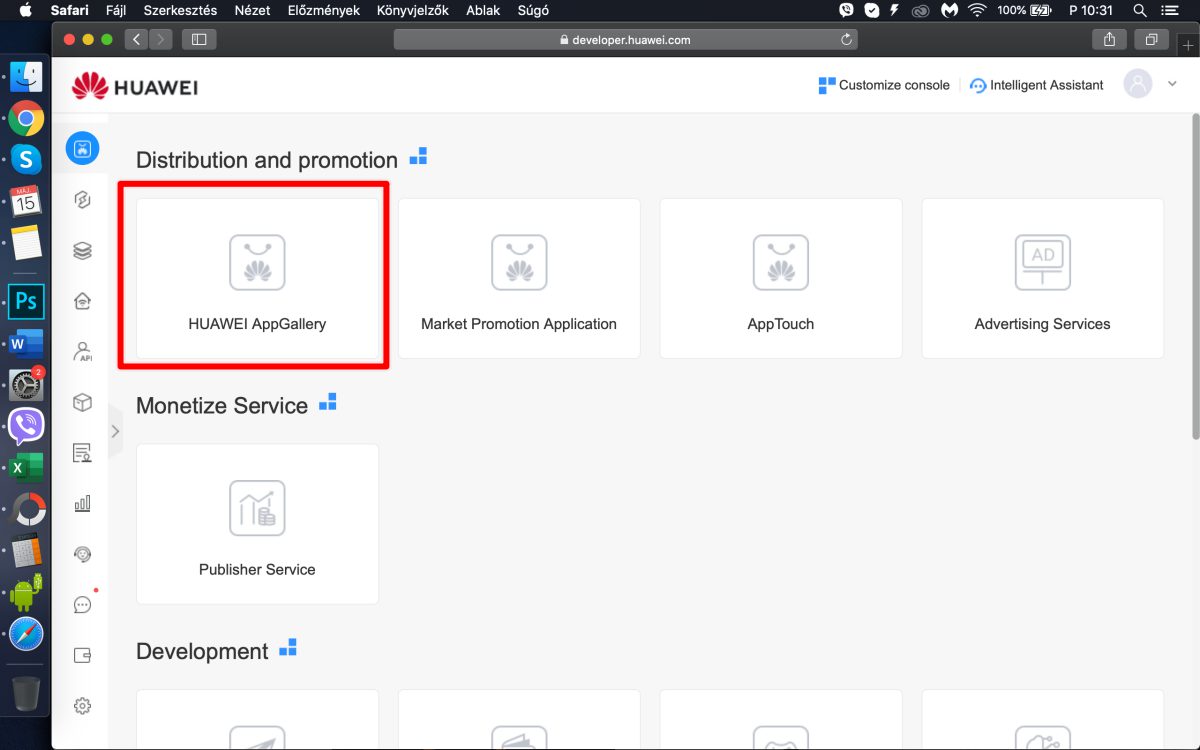
Jelentkezz be fejlesztői fiókoddal a Huawei Developer portálján, majd válaszd ki a Distribution and Promotion résznél a Huawei AppGallery lehetőséget.

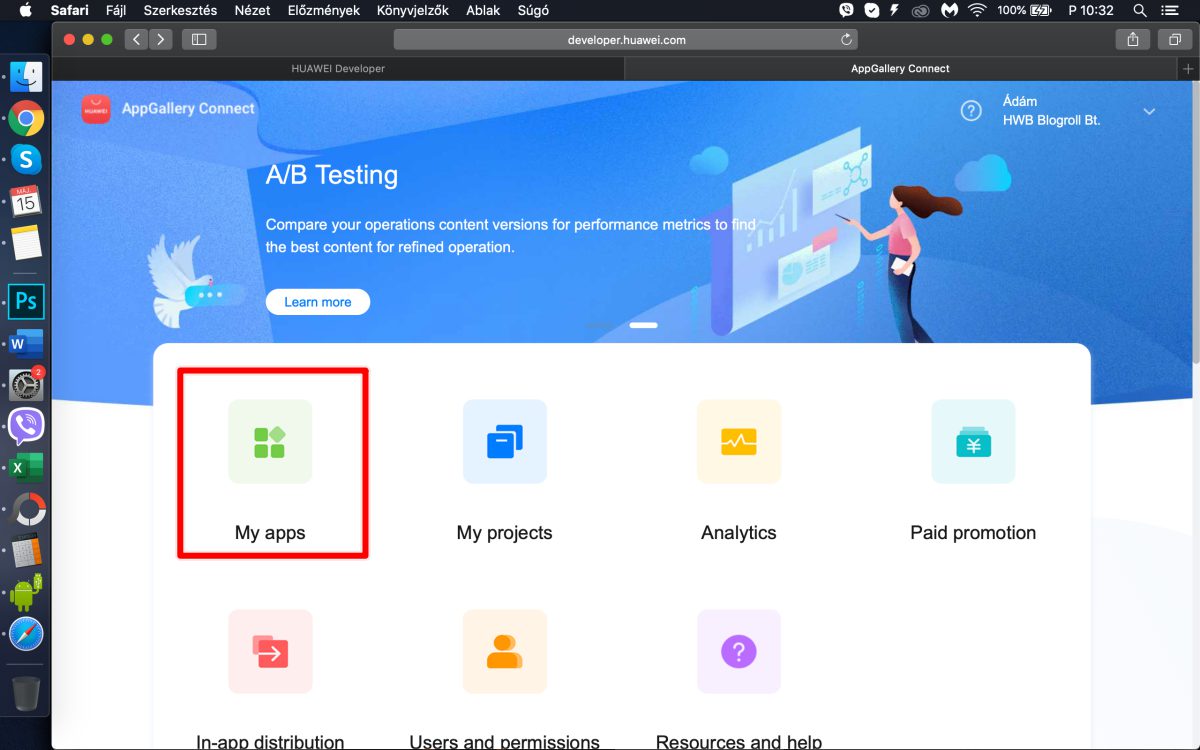
A megjelenő AppGallery Connect felületen a My apps ikonra lesz szükséged.

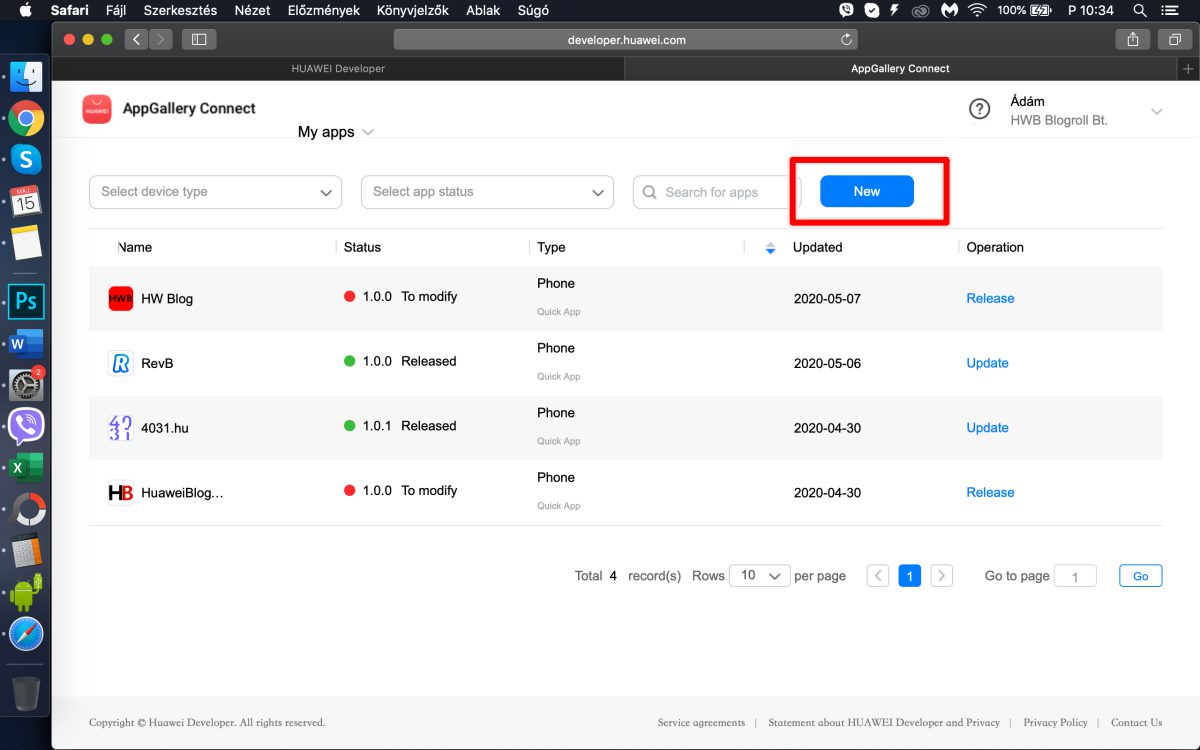
Itt fognak megjelenni az alkalmazásaid, illetve QuickAppjeid, amelyeket közzétennél az AppGallery-ben. Az első alkalmazás hozzáadásához a New gombra lesz a fegyvered.

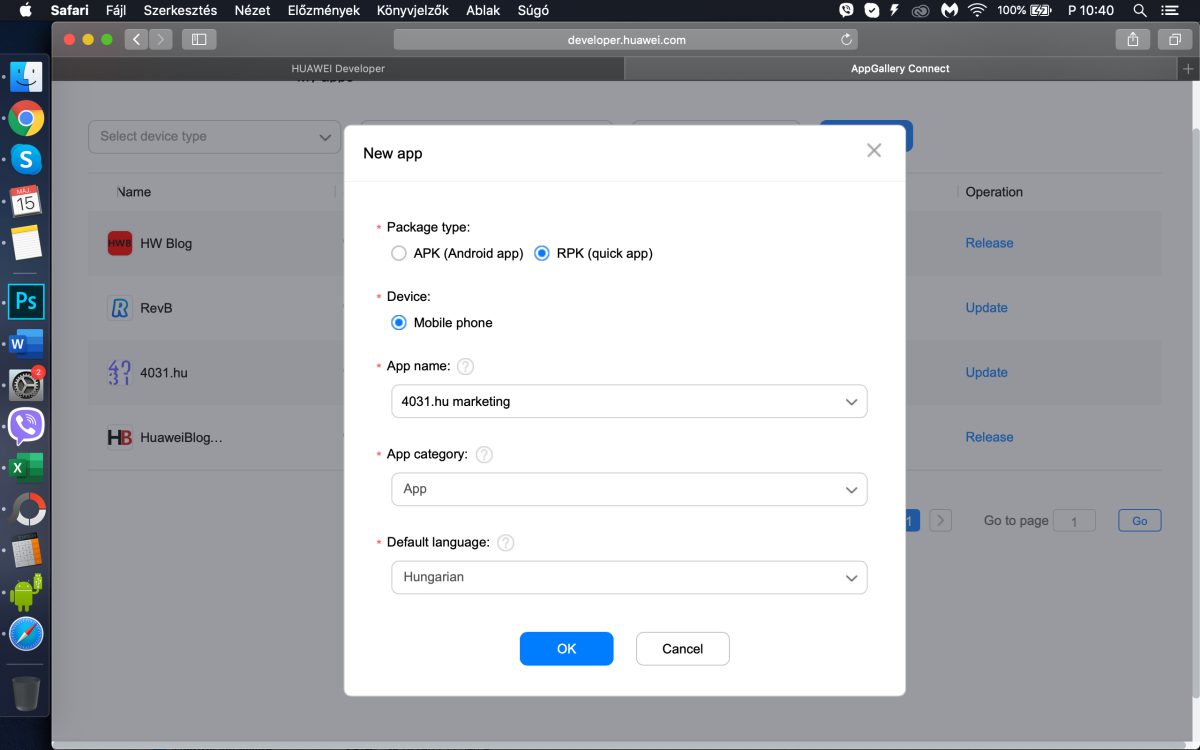
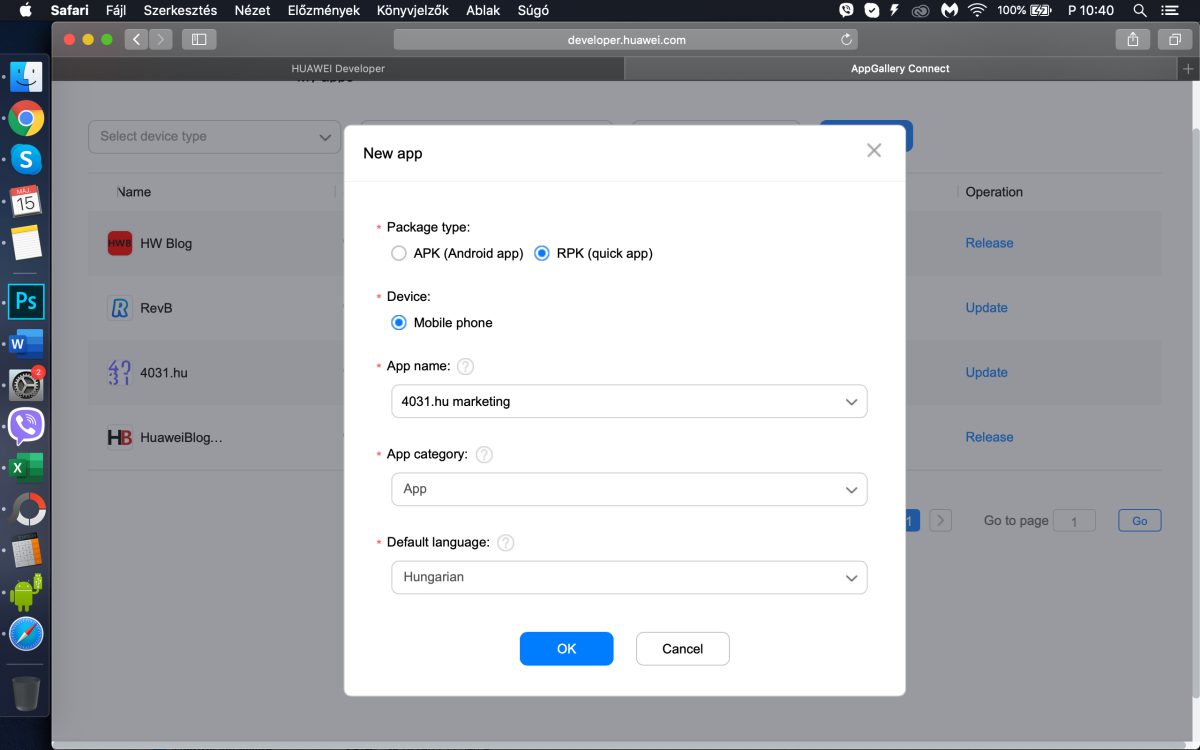
A felugró ablakban az új alkalmazásod alap adatait adhatod meg elsőnek.

A Package type esetén az RPK (quick app) opciót szükséges kiválasztanod.
A Device opciónál nem lesz mit módosítani, csak a Mobile Phone opció lesz elérhető, kipipálva.
Az App name részhez megadott néven fog megjelenni a QuickApp az AppGallery-ben, illetve később a felhasználók telefonjának főképernyőjén is.

Az App category opciónál nagyon sok lehetőség van, annak függvényében, hogy pontosan milyen jellegű tartalmat töltenél fel. A főkategóriák itt az App és a Game, értelemszerűen célszerű kiválasztani a kategóriát. Én hagyományos blogokat és onepage oldalakat töltötem fel, ezek nem játékok, így nyilván az App részt választottam ki. A későbbi lépések során lehet tovább specifikálni az alkalmazás kategóriáját.
A Default language esetén érdemes valóban azt a nyelvet beállítani, amelyen elsőnek meg fog jelenni a QuickApp, később lesz opció további nyelveket beállítani.
Ha minden adat ki van töltve, szimplán elég leokézni.
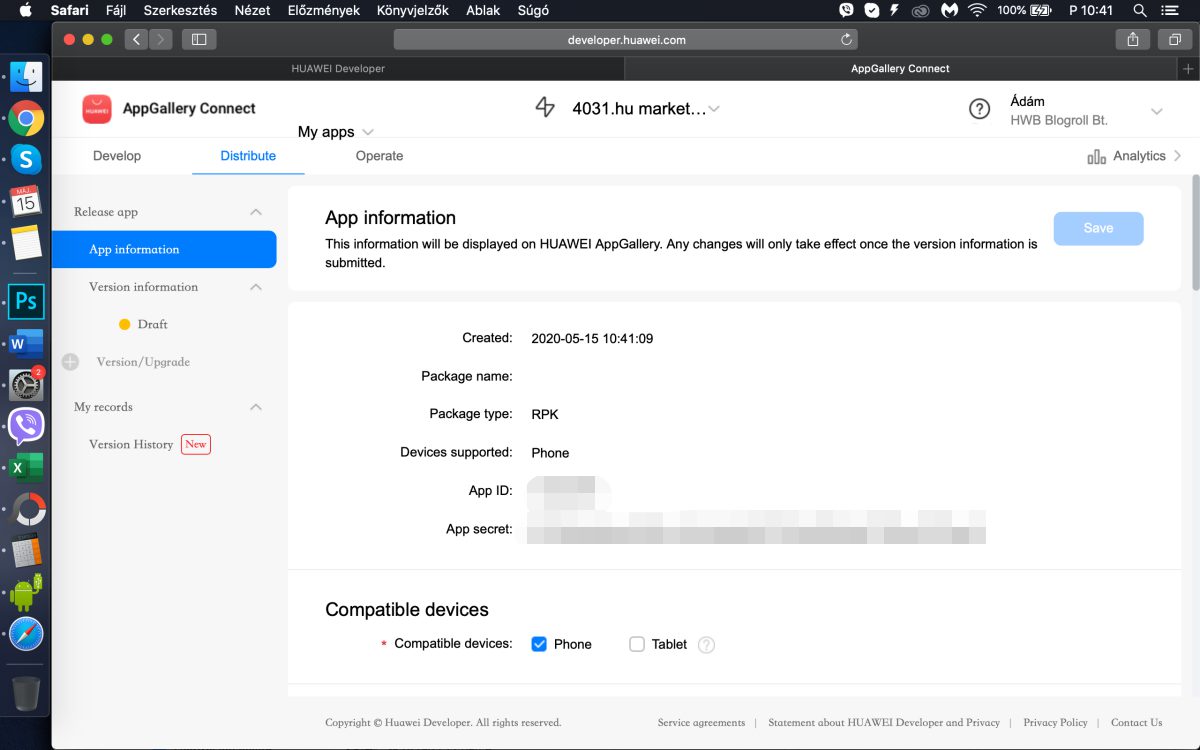
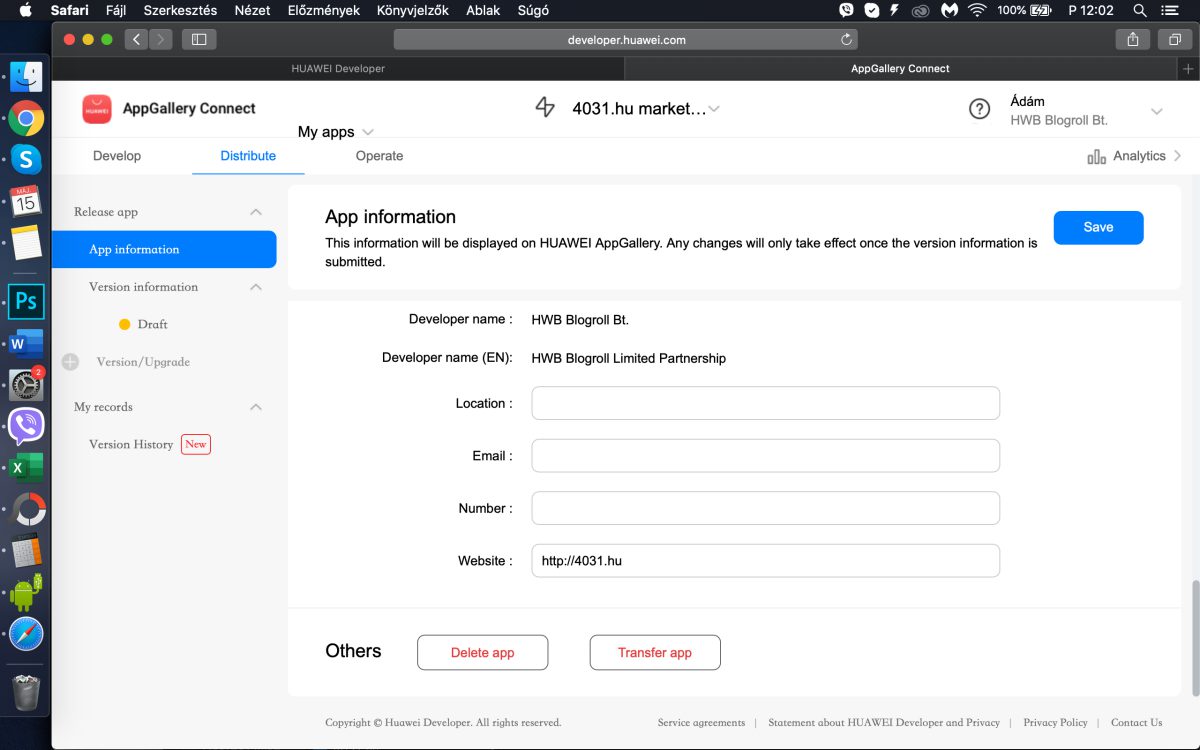
A következő résznél már láthatjuk az alkalmazásunk részleteit és azokat szerkeszthetjük is. Elsőnek az App information résszel találkozunk. Jobb felül a Save gombbal menthetjük a pillanatnyilag kitöltött részeket, anélkül, hogy még publikálnánk az alkalmazást, a mentett állapothoz később is visszatérhetünk és folytathatjuk az app feltöltését. Itt találunk információt az alkalmazásról, mint pl. az App ID és a hozzá való App secret key.

A Compatible devices opciónál a telefon az alapértelmezett kiválasztás, akkor érdemes a tabletet is kiválasztani, ha táblagépek kijelzőjén is megfelelően jelenik meg a weboldal.
A Localization szekciónál további fontos beállításaink vannak.
Language: itt tudsz az eredetileg beállított nyelv mellett továbbit hozzáadni abban az esetben, ha többnyelvű a tartalom.
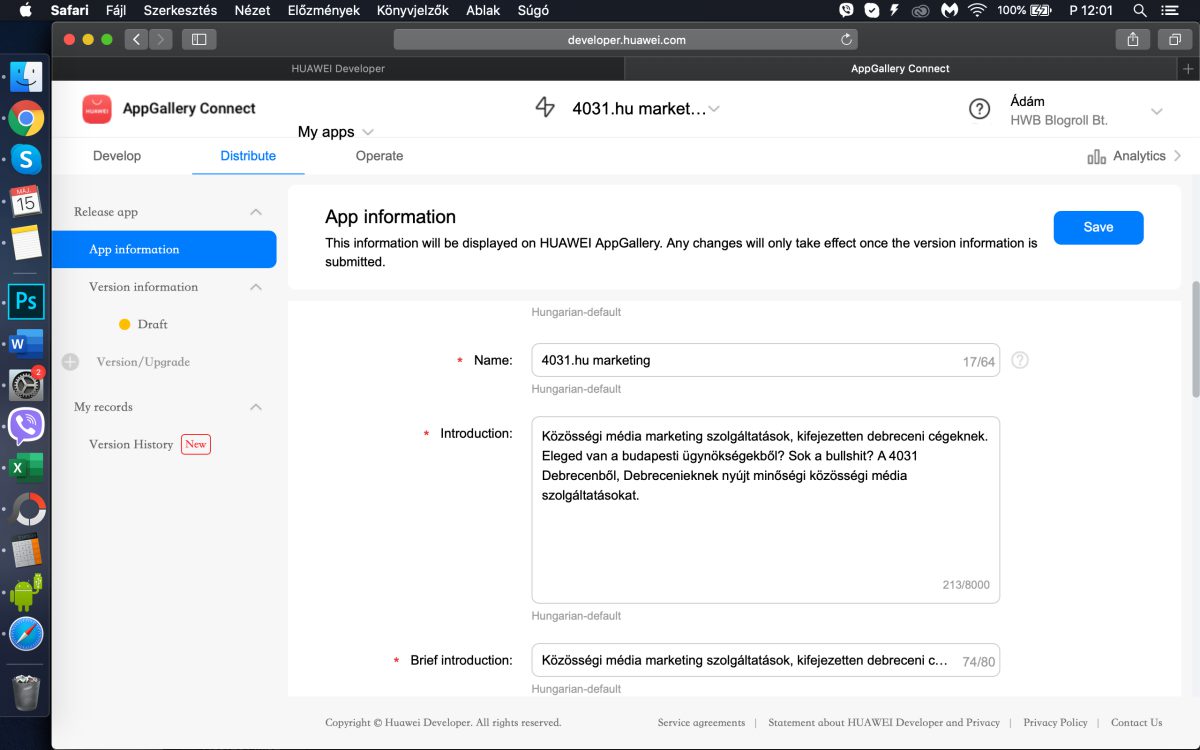
Name: Itt egy maximum 64 karakteres név adható meg, a korábban megadott alapértelmezett nyelvhez tartozó név már itt van, de szükség esetén módosítható, illetve az opcionálisan megadott további nyelvekhez tartozó név is megadható.
Introduction: Maximum 8000 karakterben, normál szövegben van lehetőség részletezni azt, hogy miről szól az adott QuickApp. Ez lesz az alkalmazás leírása az AppGallery-ben. Linkeket, HTML kódokat felesleges beletenni, ezeket nem kezeli, csak sima text kerüljön bele.

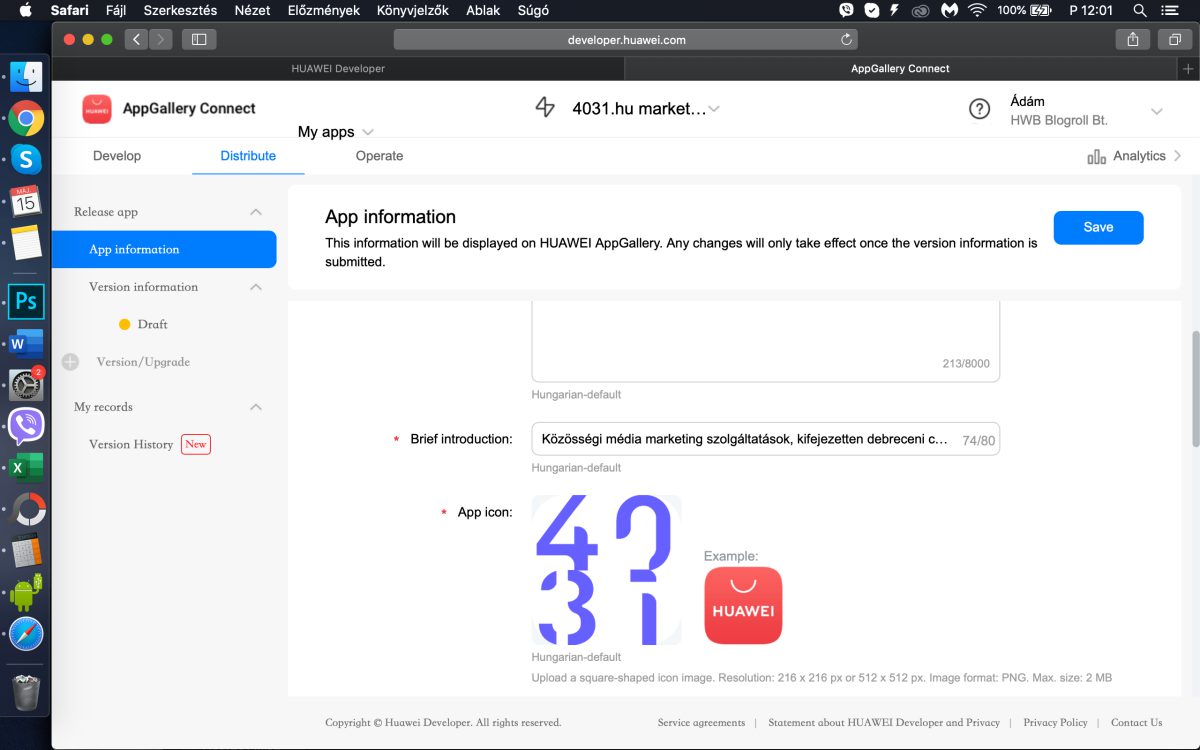
Brief introduction: ez egy rövid, 80 karakteres rész, az ide kerülő leírás AppGallery-ben, a keresés listázásában, az app név alatt fog megjelenni, illetve az app oldalán is.
App icon: egy olyan, maximum 2 MB méretű PNG formátumú képre van szükség, amely 216×216, vagy 512×512 pixel felbontésú. Célszerű lekerekített sarokkal rendelkező ikont csinálni, ahol csak a lekerekítésen kívülálló sarkok átettsző, háttér nélküliek.

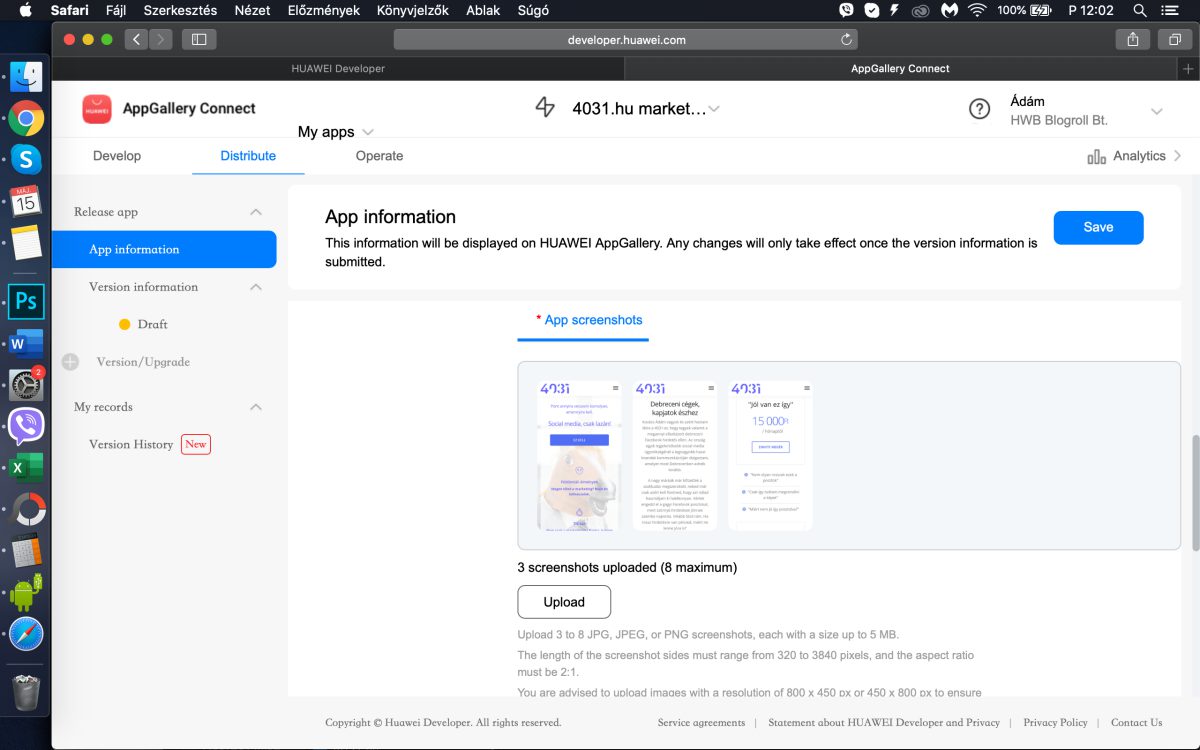
Screenshots: legalább három, maximimum nyolc képernyőképet kell feltölteni, amely az AppGallery alkalmazás adatlapján lesz megtekinthető. JPEG és PNG formátummal, maximum 5 MB-os fájlméretek elfogadottak. Ami fontos ezen kívül, hogy a feltöltendő képnek 2:1-es képaránnyal kell rendelkeznie, ahol a szélesebb oldal 320-tól 3840 pixel méretig terjedhet. Akár álló, akár fekvő formátumú képet használunk, a Huawei ajánlása a 800×450 (fekvő), vagy a 450×800 (álló) képpontos mérettel rendelkező kép. Ami fontos, hogy előre döntsük el, hogy álló, vagy fekvő képeket jelenítenénk meg, a kettőt külön ne variáljuk, mert az nem megfelelően fog megjelenni az AppGallery-ben.

App category: A korábban választott főkategóriát két szinten tovább lehet specifikálni. Érdemes a lehető legközelebb belőni a kategóriát a weboldalnak megfelelően.
A Contact information szekció alatt azon adatokat adhatjuk meg, amely az app fejlesztőjéről fog szólni, illetve az alkalmazáshoz köthető. A fejlesztő neve nem módosítható, ez az lesz, amelyet a fejlesztői fiók regisztrációja során megadtunk (vállalati regisztráció esetén a cégnév, magánszemély esetén a saját név), ez publikusan meg fog jelenni az AppGallery-ben.

A többi kontakt információ megadása nem kötelező, de ajánlott. Helyet, emailt, telefonszámot és weboldal linket lehet megadni, ami az alkalmazás adatlapján a Névjegy opciónál fog megjelenni.
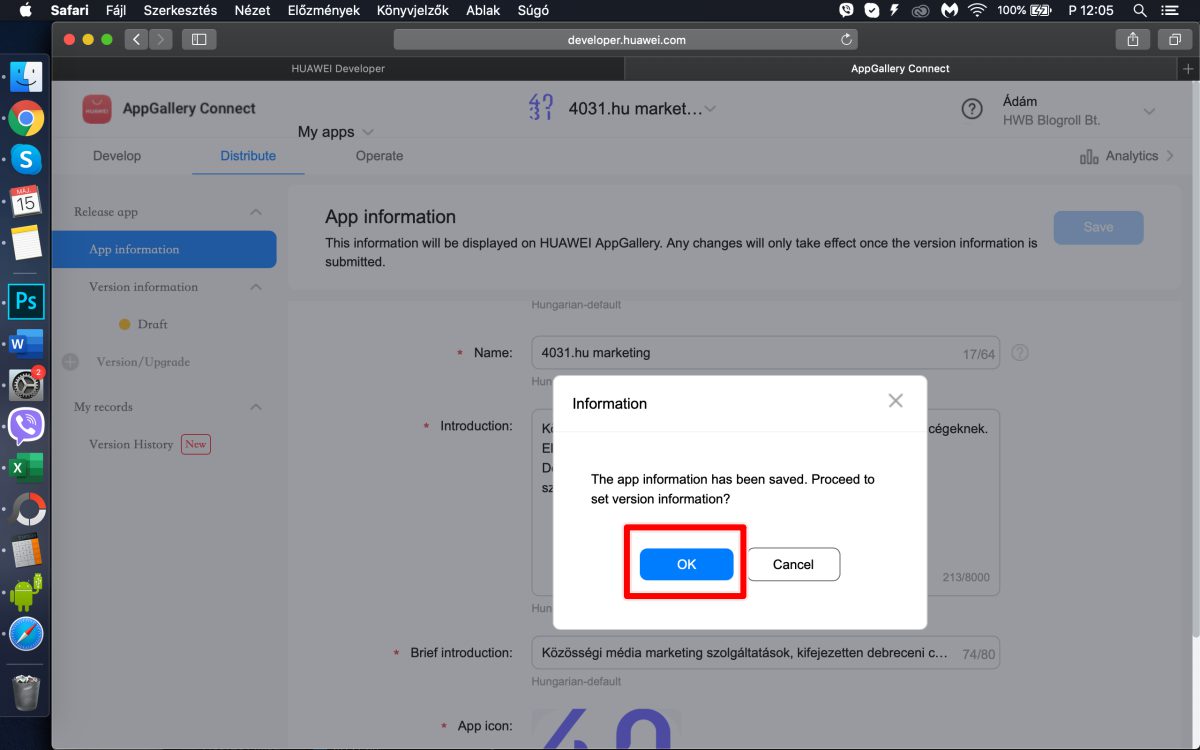
Ha megvan az összes alkalmazás információ, ami szükséges, akkor a fenti Save gombot használva rögtön felugrik egy ablak, amely azt kérdezi meg, hogy szeretnénk-e továbblépni és beállítani az app verzió információit, itt az OK gombot kell választanunk.

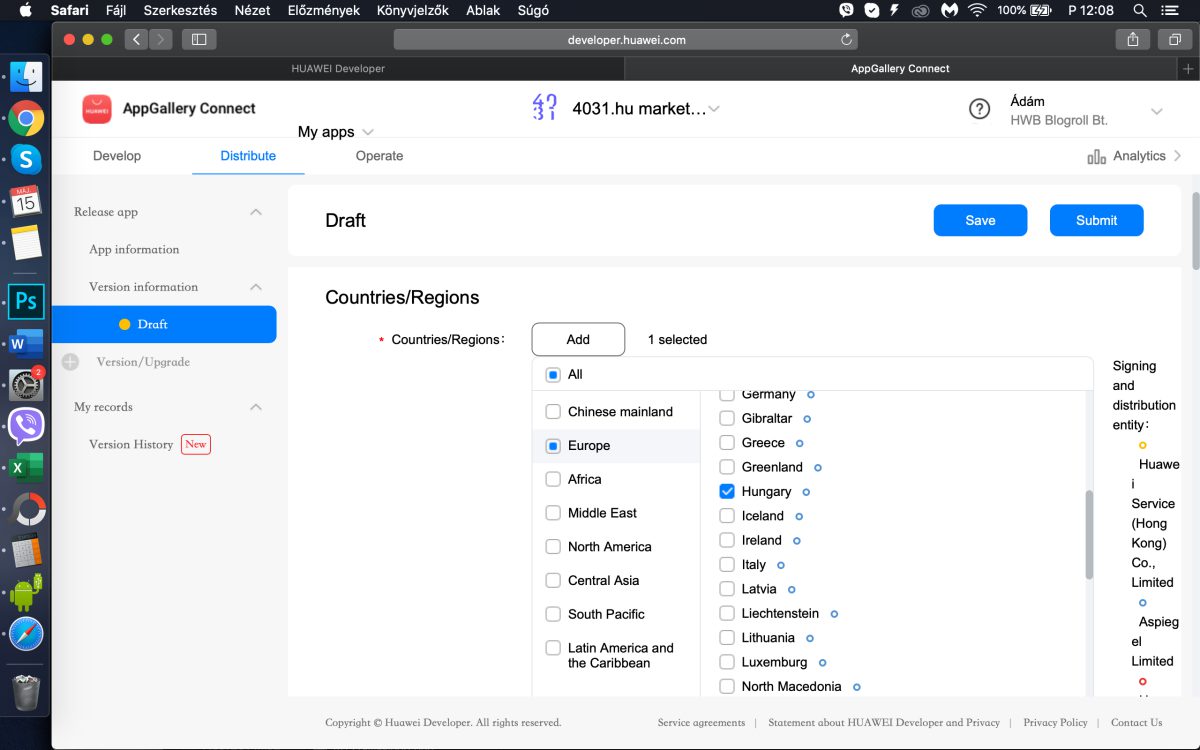
Itt még egy draft állapotot fogunk látni, először ki kell választani azt, hogy milyen régiókban jelenjen meg a QuickAppunk az AppGallery felületén. Én, mivel magyar piacra célzok, ezért kizárólag Magyarországon választottam ki. Ha nem várunk kifejezetten nagy számban ügyfeleket külföldről, akkor az a legegyszerűbb, ha csak a legszükségesebbeket választjuk ki.

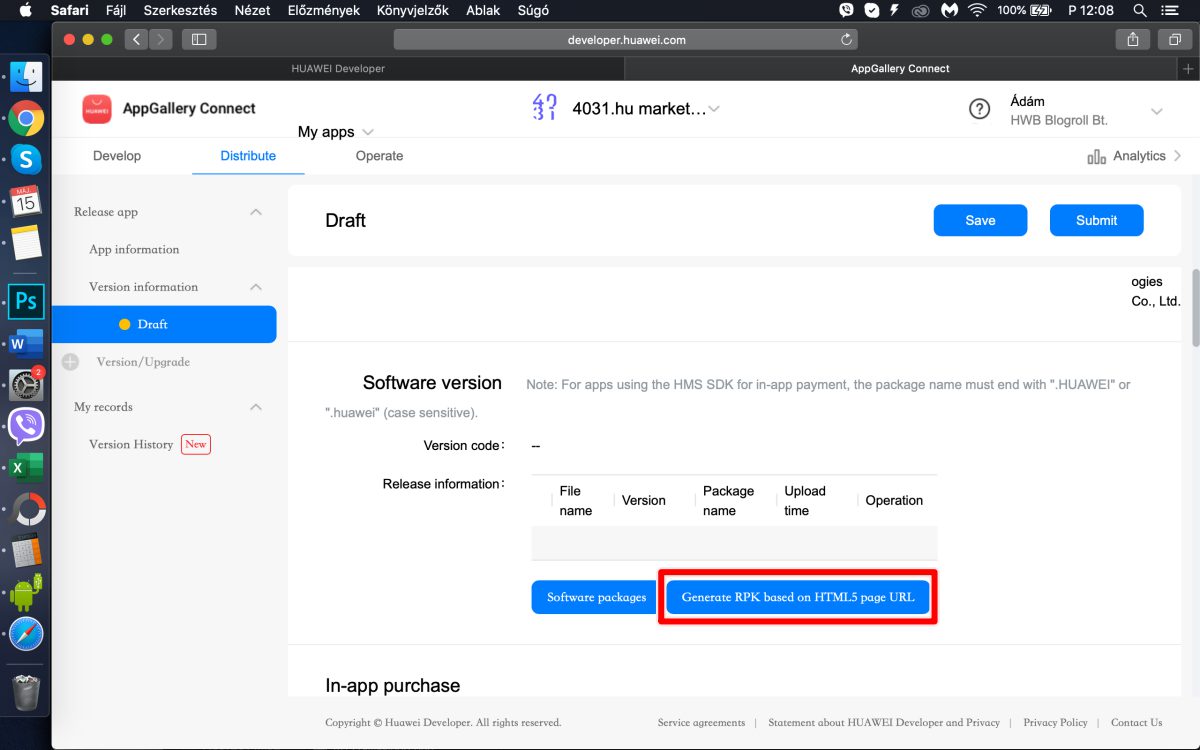
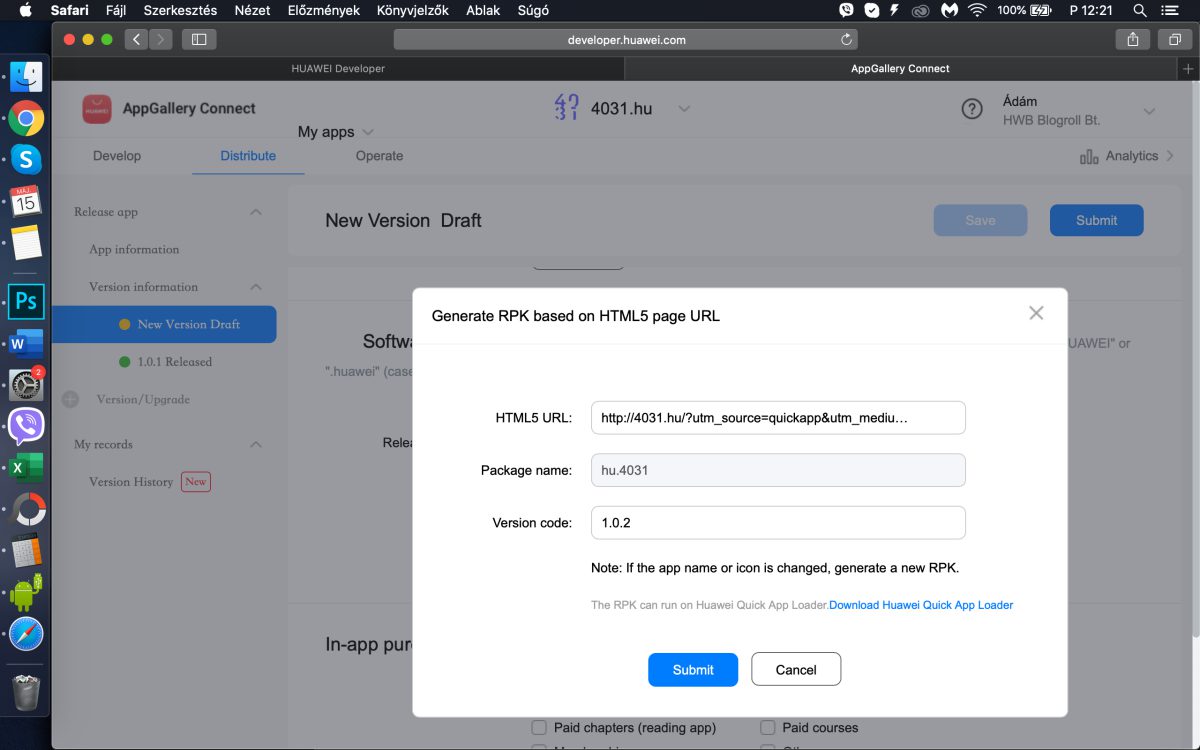
A software version résznél jön a nagy trükk! Itt tudunk egy sima weboldalból, link segítségével RPK-t csinálni, ami a Quickapp alapja. Ehhez válasszuk ki a Generate RPK based on HTML5 Page URL gombot.

A felugró ablakban tudjuk megadni a weboldalunk elérhetőségét a HTML5 URL linknél. Saját tapasztalatom alapján a WordPress alapú weboldalakat használva gond nélkül lehet ezzel QuickApp ready-vé tenni. A link SSL-lel (https) és SSL nélkül (http) is megadható.

A Huawei fejlesztői felülete biztosít ugyan analitikát az alkalmazás megjelenésével kapcsolatban, azonban az nem ad pontos információt a QuickAppon belüli használatról. A Google Analyticsben alapból úgy fog megjelenni, mint direkt forgalom. Ahhoz, hogy jobban monitorozható legyen a QuickApp teljesítménye, én azt javaslom, hogy az URL, amit megadsz paraméterezett legyen.
Ehhez egy szimpla paraméter javaslat, amit használhatsz:
http://4031.hu/?utm_source=quickapp&utm_medium=app&utm_campaign=huawei-quickapp
A fenti link esetén a domain nevedet kell átírni benne és így követhető lesz az Analyticsban jobban a QuickAppod teljesíténye. Persze más UTM paraméterek is használhatók. Előfordulhat, hogy a link így túl hosszú lesz. Ezen esetben ha linkrövidítővel lerövidíted a teljes linket és azt adod meg, az ugyan úgy működni fog.
A link megadását követően automatikusan kapunk egy csomagnevet és egy verziószámot, ezzel nincs teendőnk. Elég a Submit gombot megnyomni.

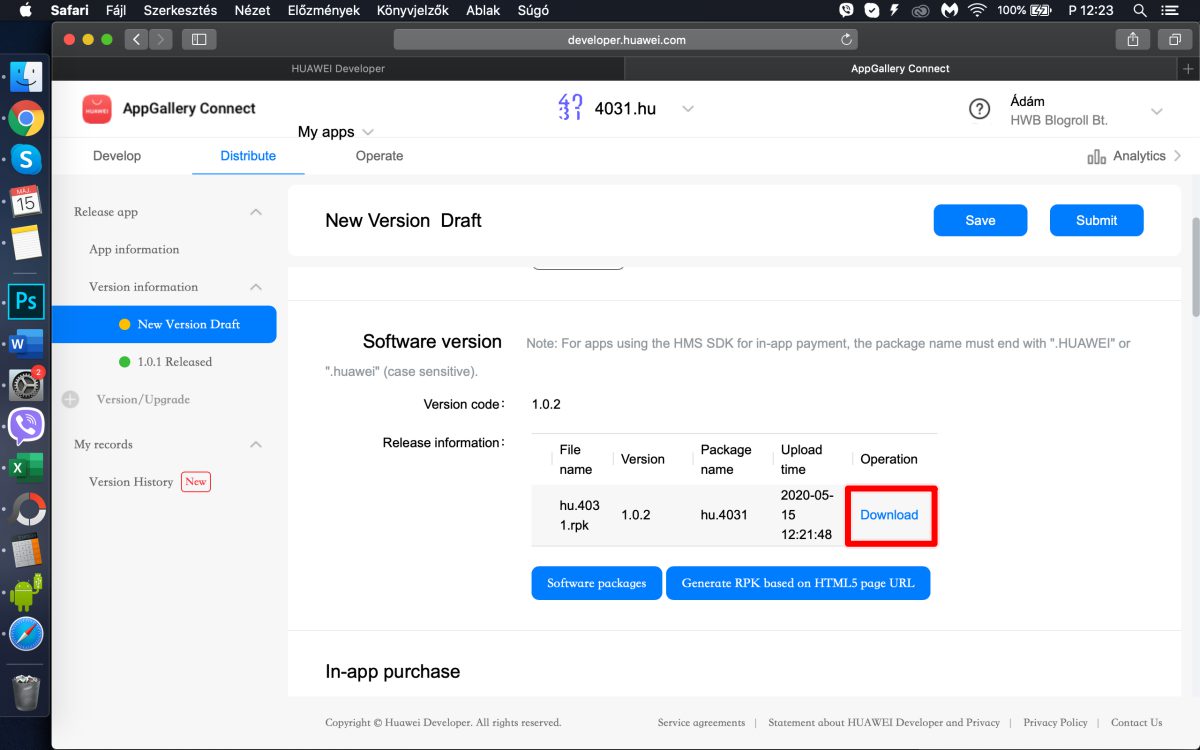
Ezt követően már láthatjuk is a hozzáadott alkalmazást. A download segítéségével letölthetjük az RPK-t és azt tesztelhetjük Windows, MacOS és Android alatt is, mielőtt kiadnánk. Ehhez itt tölthető le a Quick App Loader.
Ha csak simán elérhető tesszük a weboldalt, bármi extra moniteziációs integráció nélkül, akkor az in-app purchase résznél az összes kategóriát üresen lehet hagyni.
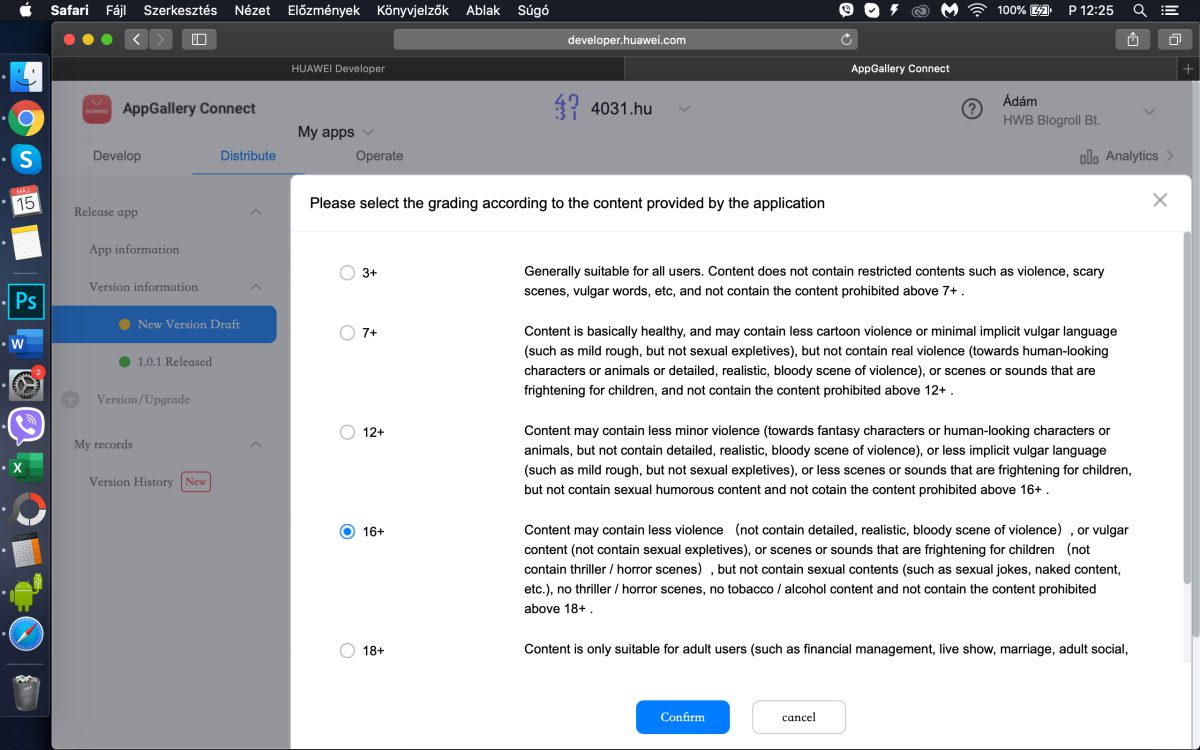
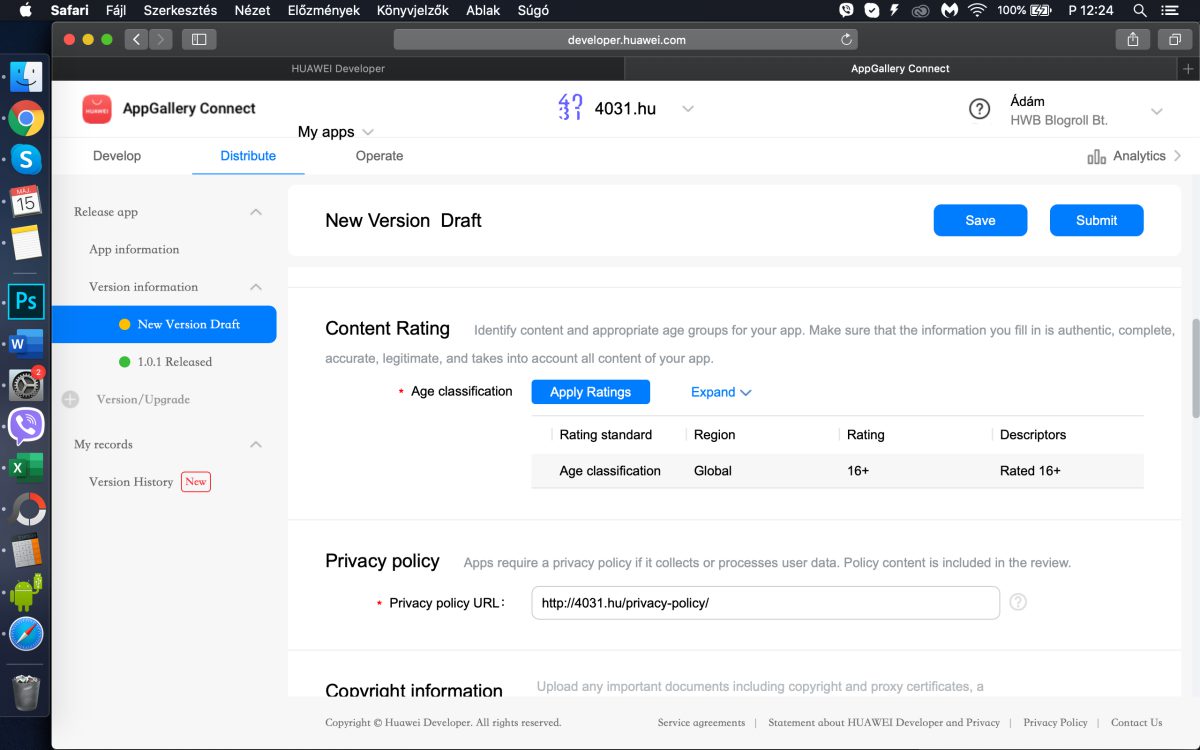
A Content rating fontos, hiszen ennek megfelelően lesz elérhető az alkalmazás. Az Apply ratings segítségével lehet 5 kategóriába besorolni az alkalmazást (3+, 7+, 12+, 16+, 18+).

A Privacy Policy URL szekciónál meg kell adni az adatvédelmi szabályzatot tartlamazó linket, ami az oldalhoz, llletve a QuickApphez kapcsolódik.

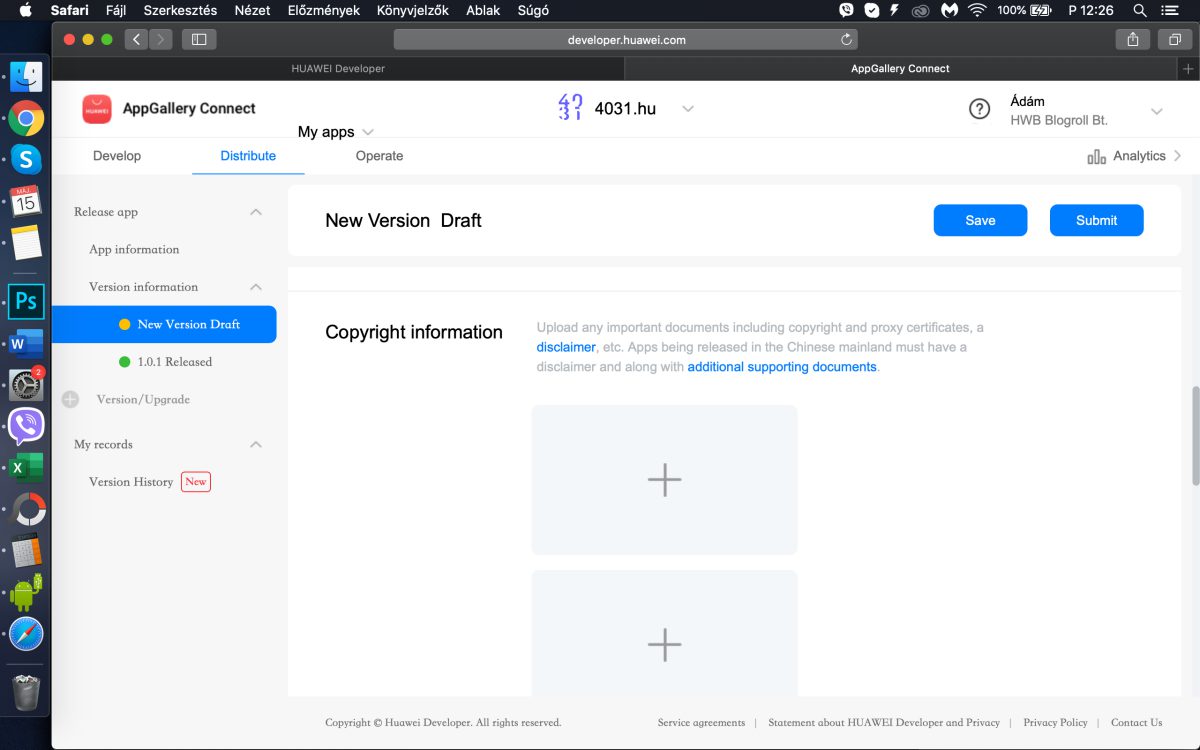
Ha szükséges, feltölthetünk olyan dokumentumokat a Copyright information szekcióhoz, amivel bizonyíthatjuk azt, hogy használhatjuk azokat a márkaneveket, védjegyeket amelyeket feltöltenénk az AppGallery-be QuickAppsként.

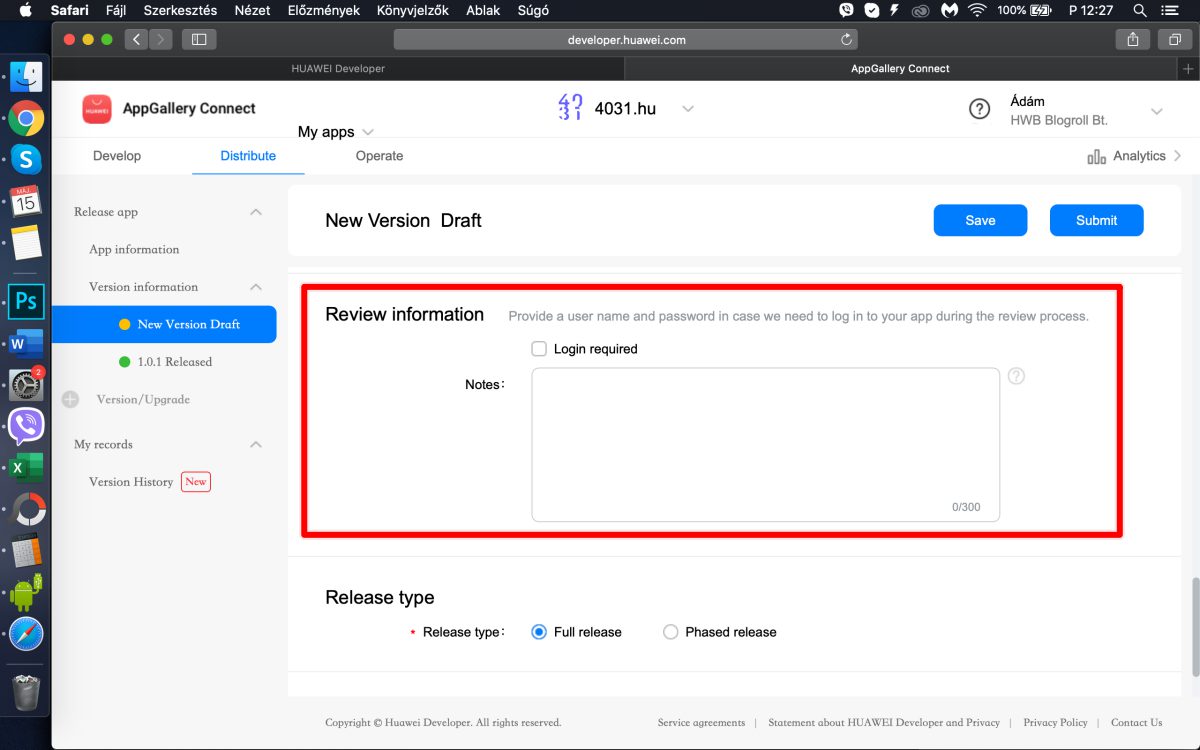
A review információnál lehetőség van olyan belső információt megadni az alkalmazással kapcsolatban, amely szükséges lehet az app ellenőrzéséhez, kiválasztható pl. ha csak bejelentkezéssel lehet hozzáférni a tartalomhoz és biztosíthatunk is ehhez hozzáférést. Ez az információ nem fog megjelenni az AppGallery-ben, kizárólag a Huawei fejlesztőinek szól, amivel segíthető az alkalmazás jóváhagyási folyamata.

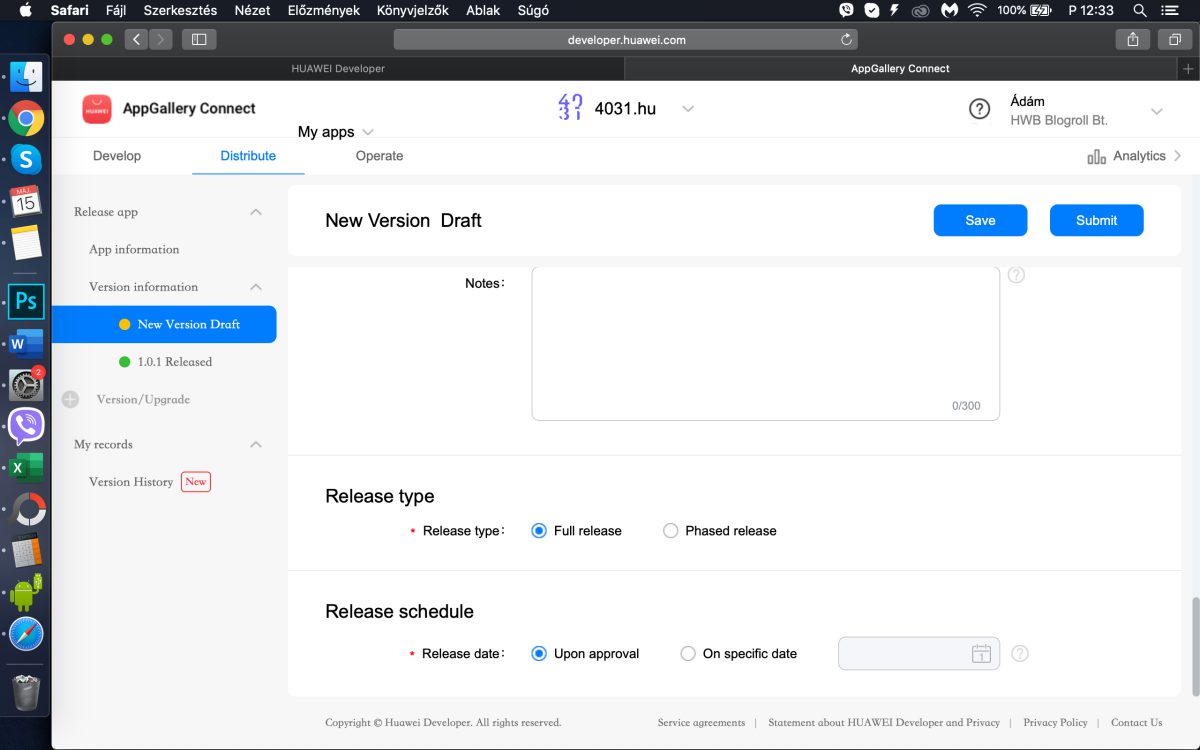
Release Type: a QuickAppek esetében minket a Full release, azaz a teljes kiadás érint, így ezt kell kiválasztani.

A Release schedule menüpont lehetőséget nyújt arra, hogy a QuickApp azonnal elérhető legyen az ellenőrzés és jóváhagyás után (Upon approval), vagy hogy időzített megjelenése legyen egy bizonyos napon (On specific date). Valószínűleg a legtöbb felhasználónak egy QuickApp kiadásakor az azonnali megjelenés lesz a legszerencsésebb.
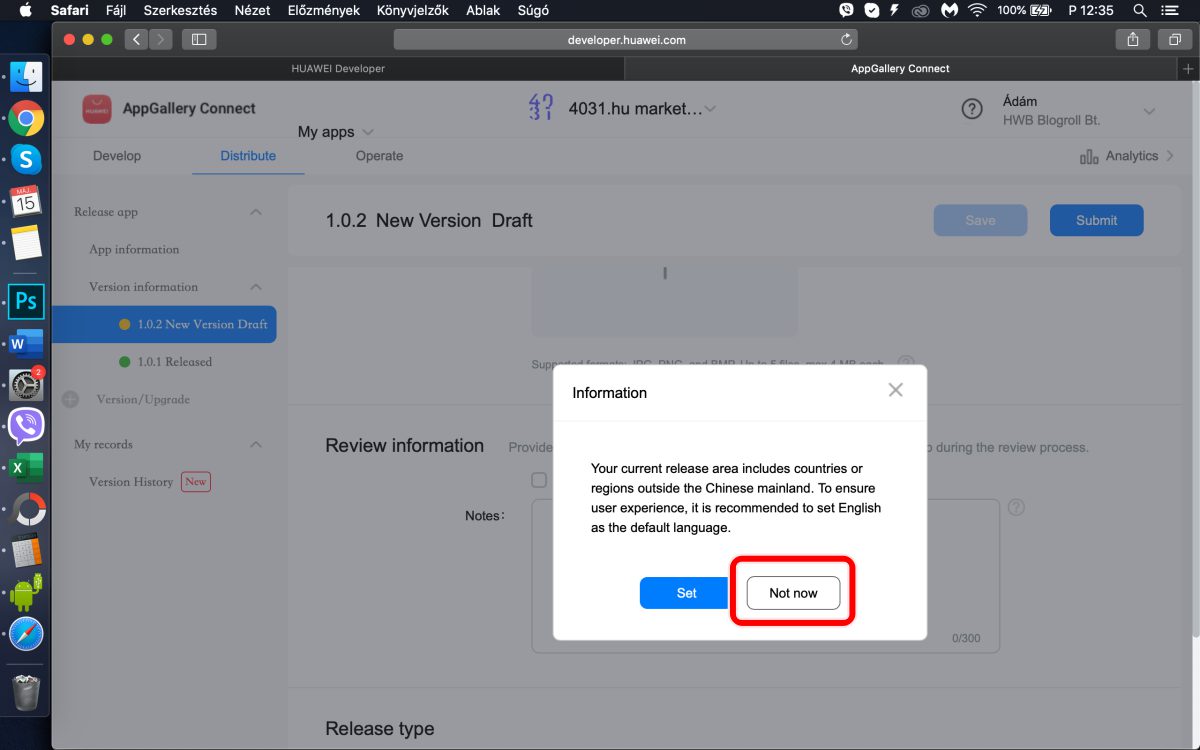
Ha minden adattal megvagyunk és az rendben van, a jobb felső sarokban lévő Submit gombbal küldhetjük el az appot felülvizsgálatra. Ekkor meg fog jelenni egy felugró ablak, amely azt javasolja, hogy állítsuk angolra az alapértelmezett nyelvet, azonban nem kell megijedni, ha magyar a fő nyelv és másikat nem adtunk hozzá, nem kell vele foglalkozni, a Not now opciót kell választani.

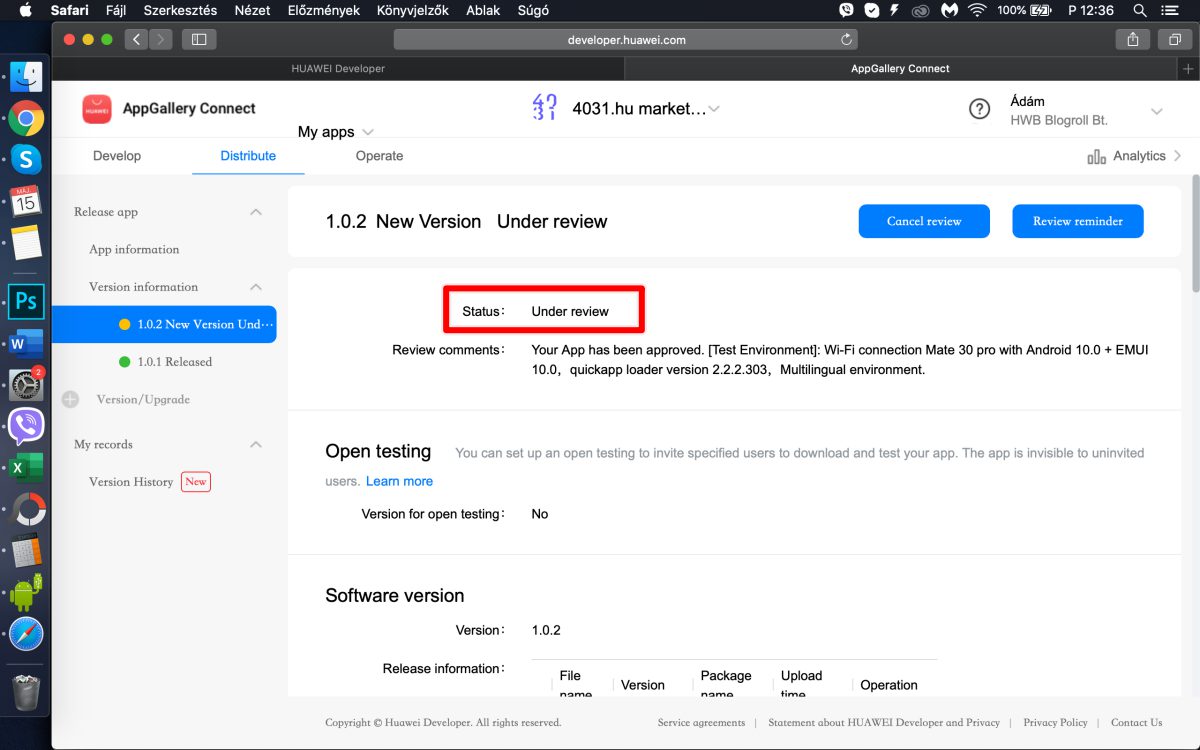
Ezt követően láthatjuk, hogy az alkalmazás Draft állapotról átáll Under Review állapotra. 
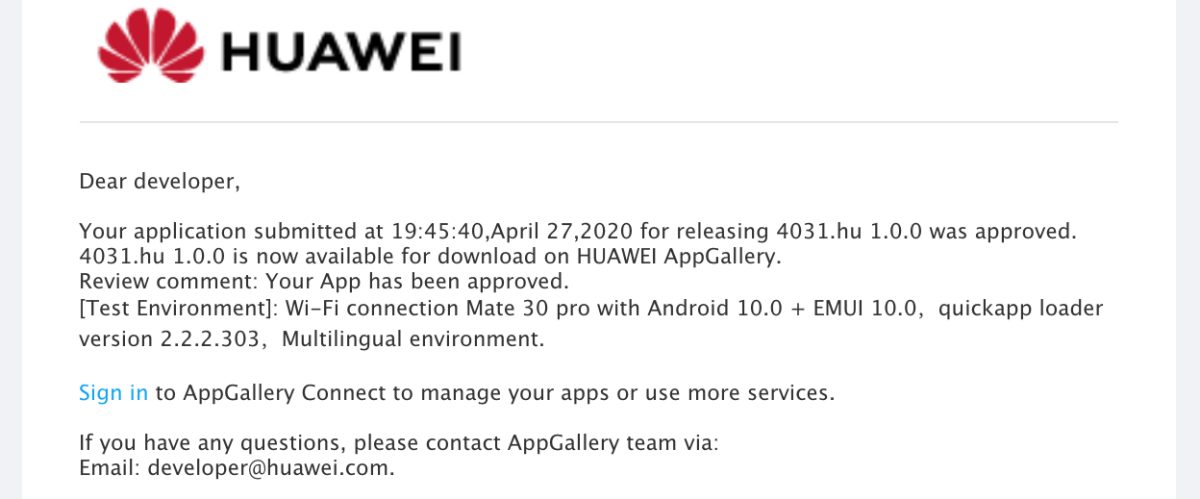
Tapasztalataim szerint a jóváhagyás néhány órán belül, esetleg 1-2 munkanapon belül megtörténik. Ha minden rendben van vele, emailben kapunk értesítést az elfogadásról.

Az elfogadott alkalmazás megjelenik az AppGallery-ben, így fog kinézni:
Így néz ki a megnyitott QuickApp a telefonon:
Néhány QuickApp az AppGallery-ből
A QuickApp készítési útmutató létrejöttéért köszönet Krecsmár Csabának, a Huawei Technologies Hungary Business Development Managerének és csapatának.